Dropzone.js is a light weight JavaScript library that turns an HTML element into a dropzone.This means that a user can drag and drop a file onto it, and the file gets uploaded to the server via AJAX.
If you want support, please use stackoverflow with the dropzone.js tag and not theGitLab issues tracker. Only post an issue here if you think you discovered a bug or have a feature request.
Please read the contributing guidelines before you start working on Dropzone!
Starting with version 5.2, dropzone is no longer written in CoffeeScript, but in EcmaScript6. To still work in older browsers, the code is still compiled with babel. Version 4.0 This is not a changelog. Only compatibility problems are listed. Changed the default previewTemplate. Check out the new one in the layout section. The dropzone property getters are just two functions that return objects with properties which you need to use to create the drag 'n' drop zone. The root properties can be applied to whatever element you want, whereas the input properties must be applied to an. Starting with version 5.2, dropzone is no longer written in CoffeeScript, but in EcmaScript6. To still work in older browsers, the code is still compiled with babel. Version 4.0 This is not a changelog. Only compatibility problems are listed. Changed the default previewTemplate. Check out the new one in the layout section.
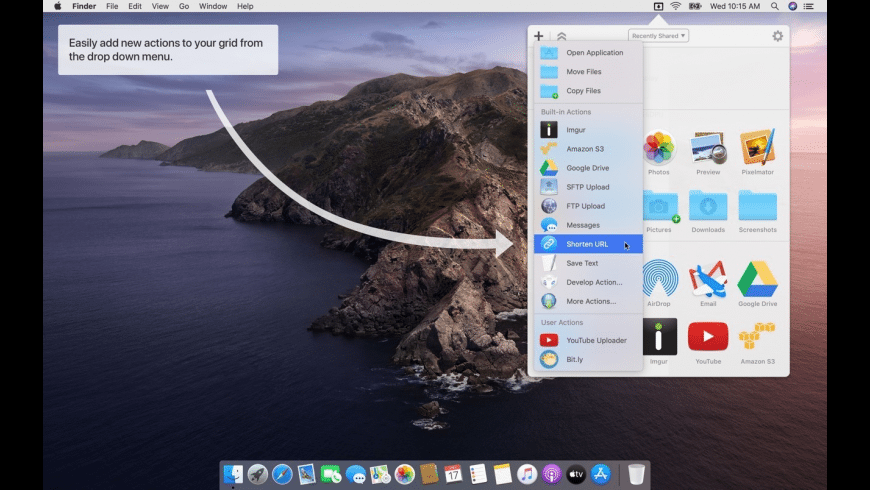
Dropzone is an easy to use drag'n'drop library. It supports image previews and shows nice progress bars. enyo/dropzone. Dropzone 4 Pro 4.0.7 macOS. Application; admin; 1; Yesterday, 04:53; 0; File size: 40 MB Dropzone makes it faster and easier to copy and move files, open applications and share files with many different services. Dropzone is a unique and amazing app that's like nothing you've ever used before. We've paid fanatical attention to every detail.
Dropzone does not depend on jQuery.
Dropzone is compatible with bower, there's a standalone version of Dropzone, an AMDmodule that's compatible with RequireJS in the downloadsfolder.
Main features
- Image thumbnail previews. Simply register the callback
thumbnail(file, data)and display the image wherever you like - Retina enabled
- Multiple files and synchronous uploads
- Progress updates
- Support for large files
- Complete theming. The look and feel of Dropzone is just the default theme. Youcan define everything yourself by overwriting the default event listeners.
- Browser image resizing (resize the images before you upload them to your server)
- Well tested
Documentation
For the full documentation and installation please visit www.dropzonejs.com
Please also refer to the FAQ.
Examples
For examples, please see the GitLab wiki.
You probably only need to look at the simple example (source)to get started. Continue reading for step by step instructions and differentinstallation approaches.
Download the standalone dropzone.jsand include it like this:
Dropzone is now activated and available as window.Dropzone.
Dropzone does not handle your file uploads on the server. You have to implementthe code to receive and store the file yourself. See the sectionServer side implementation for more information.
This is all you need to get dropzone up and running, but if you want it to looklike the dropzone on this page, you'll need to use the dropzone.cssin the dist folder.
With RequireJS
Dropzone is also available as an AMD modulefor RequireJS.
You can find the dropzone-amd-modulein the dist folder.
The typical way of using dropzone is by creating a form element with the class dropzone:
That's it. Dropzone will find all form elements with the class dropzone,automatically attach itself to it, and upload files dropped into it to thespecified action attribute. The uploaded files can be handled just as ifthere would have been a html input like this:
If you want another name than file you can configure dropzonewith the option paramName.
If you want your file uploads to work even without JavaScript, you can includean element with the class fallback that dropzone will remove if the browseris supported. If the browser isn't supported, Dropzone will not create fallbackelements if there is a fallback element already provided. (Obviously, if thebrowser doesn't support JavaScript, the form will stay as is)
Dropzone Getacceptedfiles
Typically this will look like this:
Create dropzones programmatically
Alternatively you can create dropzones programmaticaly (even on non formelements) by instantiating the Dropzone class
or if you use jQuery, you can use the jQuery plugin Dropzone ships with:
Don't forget to specify an url option if you're not using a form element,since Dropzone doesn't know where to post to without an action attribute.
Server side implementation
Dropzone does not provide the server side implementation of handling the files,but the way files are uploaded is identical to simple file upload forms like this:
To handle basic file uploads on the server, please look at the correspondingdocumentation. Here are a few documentations, if you think I should add some,please contact me.
- Complete PHP tutorial by startutorial.com
- Tutorial for Dropzone and Lavarel (PHP) written by Maksim Surguy
Paid documentations:
- eBook for Dropzone with PHP by startutorial.com.
Please look at the Dropzone FAQ ifyou need more information.

Antivirus free mac os. There are two ways to configure dropzones.
The obvious way is to pass an options object when instantiating a dropzoneprogrammatically like in the previous create dropzones programmaticallysection.
But if you just have HTML elements with the dropzone class, then you don'tprogrammatically instantiate the objects, so you have to store the configurationsomewhere so Dropzone knows how to configure the dropzones when instantiatingthem.
This is done with the Dropzone.options object.
Free 2 player playstation 4 games. If you want to disable the auto discover behaviour of Dropzone, you can either disableit on a per element basis, or in general:
You can also overwrite all default event actions in the options. So if you provide the option drop you can overwrite the default drop event handler.You should be familiar with the code if you do that because you can easily break the upload like this.If you just want to do additional stuff, like adding a few classes here and there, listen to the events instead! Astro 1 5 – facebook messenger on mac.
Enqueuing file uploads
When a file gets added to the dropzone, its status gets set to Dropzone.QUEUED(after the accept function check passes) which means that the file is nowin the queue.
If you have the option autoProcessQueue set to true then the queue is immediatelyprocessed, after a file is dropped or an upload finished, by calling.processQueue() which checks how many files are currently uploading,and if it's less than options.parallelUploads, .processFile(file) is called.
If you set autoProcessQueue to false, then .processQueue() is never calledimplicitly. This means that you have to call it yourself when you want toupload all files currently queued.
Layout
The HTML that is generated for each file by dropzone is defined with the option previewTemplate which defaults to this:
Todo list microsoft. The container (dz-preview) gets the dz-processing class when the file gets processed, dz-success when the file got uploaded and dz-error in case the file couldn't be uploaded.In the latter case, data-dz-errormessage will contain the text returned by the server.
To overwrite the default template, use the previewTemplateconfig.
You can access the HTML of the file preview in any of the events with file.previewElement.
If you decide to rewrite the previewTemplate from scratch, you should put elements with the data-dz-* attributes inside:
data-dz-namedata-dz-sizedata-dz-thumbnail(This has to be anelement and thealtandsrcattributes will be changed by Dropzone)data-dz-uploadprogress(Dropzone will change thestyle.widthproperty from0%to100%whenever there's auploadprogressevent)data-dz-errormessage
The default options for Dropzone will look for those element and update the content for it.
If you want some specific link to remove a file (instead of the built in addRemoveLinks config), you can simply insert elementsin the template with the data-dz-remove attribute. Example:
You are not forced to use those conventions though. If you override all the default event listenersyou can completely rebuild your layout from scratch.
See the installation section on how to add the stylesheet and spritemaps if you want your dropzone to look like the one on this page.
See the Theming section, for a more in depth look at how to change Dropzone's UI.
I created an example where I made Dropzone look and feel exactly the way jQueryFile Uploader does with a few lines of configuration code. Check it out!
Again, please look at the Dropzone FAQ ifyou're still unclear about some features.
Dropzone methods
If you want to remove an added file from the dropzone, you can call .removeFile(file).This method also triggers the removedfile event.
Here's an example that would automatically remove a file when it's finished uploading:
If you want to remove all files, simply use .removeAllFiles(). Files that arein the process of being uploaded won't be removed. If you want files that arecurrently uploading to be canceled, call .removeAllFiles(true) which willcancel the uploads.
If you have autoProcessQueue disabled, you'll need to call .processQueue()yourself.
This can be useful if you want to display the files and let the user click anaccept button to actually upload the file(s).
To access all files in the dropzone, use myDropzone.files.
To get
- all accepted files:
.getAcceptedFiles() - all rejected files:
.getRejectedFiles() - all queued files:
.getQueuedFiles() - all uploading files:
.getUploadingFiles()
If you do not need a dropzone anymore, just call .disable() on the object. Thiswill remove all event listeners on the element, and clear all file arrays. Toreenable a Dropzone use .enable().
If you don't like the default browser modals for confirm calls,you can handle them yourself by overwriting Dropzone.confirm.
If you want Dropzone to download a file from your server and display it,you can use
See the FAQ on How to show files stored on serverfor more information.
Dropzone triggers events when processing files, to which you can register easily,by calling .on(eventName, callbackFunction) on your instance.
Since listening to events can only be done on instances of Dropzone, the bestplace to setup your event listeners, is in the init function:
Dropzone Completemultiple
If you create your Dropzones programmatically,you can setup your event listeners on your instances, like this:
This is a bit more complex, and not necessary unless you have a good reasonto instantiate Dropzones programmatically.
Dropzone itself relies heavily on events. Everything that's visual is createdby listening to them. Those event listeners are setup in the default configurationof every Dropzone and can be overwritten, thus replacing the default behaviorwith your own event callback.
You should only do this when you really know how Dropzone works, and when youwant to completely theme your Dropzone
Theming
If you want to theme your Dropzone to look fully customized, in most cases youcan simply replace the preview HTML template, adapt your CSS, and maybe createa few additional event listeners.
You will go very far with this approach. As an example, I created an examplewhere I made Dropzone look and feel exactly the way jQuery File Uploader doeswith a few lines of configuration code. How to wipe a thumb drive clean. Check it out!
As you can see, the biggest change is the previewTemplate. I then added a fewadditional event listeners to make it look exactly like the reference.
You can however, implement your UI completely from scratch.
Dropzone itself sets up a lot of event listeners when a Dropzone is created,that handle all your UI. They do stuff like: create a new HTML element,add the element when provided with image data (with the thumbnail event),update the progress bar when the uploadprogress event fires,show a checkmark when the success event fires,etc.
Everything visual is done in those event handlers. If you would overwrite allof them with empty functions, Dropzonewould still be fully functional, but wouldn't display the dropped files anymore.
Best pdf for mac free. If you like the default look of Dropzone, but would just like to add a fewbells and whistles here and there, you should just add additional eventlisteners instead.
Overwriting the default event listeners, and creating your own, custom Dropzone,would look something like this:
Obviously this lacks the actual implementation. Look at the source to see howDropzone does it internally.
You should use this option if you don't need any of the default Dropzone UI,but are only interested in Dropzone for it's event handlers, file upload anddrag'n'drop functionality.
If you do not want the default message at all (»Drop files to upload (or click)«), you canput an element inside your dropzone element with the class dz-message and dropzonewill not create the message for you.
Dropzone will submit any hidden fields you have in your dropzone form. So thisis an easy way to submit additional data. You can also use the params option.
Dropzone adds data to the file object you can use when events fire. You canaccess file.width and file.height if it's an image, as well asfile.upload which is an object containing: progress (0-100), total (thetotal bytes) and bytesSent.
If you want to add additional data to the file upload that has to be specific foreach file, you can register for the sending event:
To access the preview html of a file, you can access file.previewElement. Forexample: Mac os x 10 4 download dmg.
If you want the whole body to be a Dropzone and display the files somewhere elseyou can simply instantiate a Dropzone object for the body, and define thepreviewsContainer option. The previewsContainer should have thedropzone-previews or dropzone class to properly display the file previews.
Look at the gitlab wiki for more examples.
If you have any problems using Dropzone, please try to find help onstackoverflow.com by using the dropzone.jstag.Only create an issue on Github when you think you found a bug or want tosuggest a new feature.
This section describes compatibility with browsers and older versions ofDropzone.
Browser Support
- Chrome 7+
- Firefox 4+
- IE 10+
- Opera 12+ (Version 12 for MacOS is disabled because their API is buggy)
- Safari 6+
For all the other browsers, dropzone provides an oldschool file input fallback.
There is no workaround for drag'n'drop in older browsers – it simply isn'tsupported. The same goes for image previews, etc. But using dropzone, yourusers using an old browser will be able to upload files. It just won't lookand feel great. But hey, that's their fault.
Version 5.0
- Starting with version 5.2, dropzone is no longer written in CoffeeScript, but in EcmaScript6. Tostill work in older browsers, the code is still compiled with babel.
Version 4.0
- Changed the default
previewTemplate. Check out thenew one in the layout section. - Using an already included SVG instead of a PNG spritemap (the CSS file is nowthe only additional file that you need to include)
Version 3.0
- All classes are prefixed with
dz-now to prevent clashing with other CSS definitions - The way
previewTemplateis defined has changed. You have to providedata-dz-*elements now - If the server returns JSON, it will be parsed for error messages as well
- There's a
dict*option for all of the visible messages - Lots of minor fixes and changes
Version 2.0
Starting with version 2.0, Dropzone no longer depends on jQuery, but Dropzonestill registers itself as a jQuery module if available.
That means that creating your Dropzones like this still works:
If you create your Dropzones with the normal constructor though, you have topass either the raw HTMLElement, or a selector string. So those versions allwork:
Another thing that changed, is that Dropzone no longer stores its instancesinside the element's data property. So to get a dropzone for an element do thisnow:
I realize that there arealreadyotherlibraries out there but the reason I decided to write my own are the following:
- I didn't want it to be too big, and to cumbersome to dive into.
- I want to design my own elements. I only want to register callbacks so I can update my elements accordingly.
- Big files should get uploaded without a problem.
- I wanted a callback for image previews, that don't kill the browser if too many too big images are viewed.
- I want to use the latest API of browsers. I don't care if it falls back to the normal upload form if the browser is too old.
- I don't think that it's necessary anymore to depend on libraries such as jQuery (especially when providing functionality that isn't available in old browsers anyway).
See LICENSE file
DropzoneJS is an open source library that provides drag'n'drop file uploads with image previews. Issues? Please post them here https://github.com/sirkirby/dropzone-nuget/issues

Antivirus free mac os. There are two ways to configure dropzones.
The obvious way is to pass an options object when instantiating a dropzoneprogrammatically like in the previous create dropzones programmaticallysection.
But if you just have HTML elements with the dropzone class, then you don'tprogrammatically instantiate the objects, so you have to store the configurationsomewhere so Dropzone knows how to configure the dropzones when instantiatingthem.
This is done with the Dropzone.options object.
Free 2 player playstation 4 games. If you want to disable the auto discover behaviour of Dropzone, you can either disableit on a per element basis, or in general:
You can also overwrite all default event actions in the options. So if you provide the option drop you can overwrite the default drop event handler.You should be familiar with the code if you do that because you can easily break the upload like this.If you just want to do additional stuff, like adding a few classes here and there, listen to the events instead! Astro 1 5 – facebook messenger on mac.
Enqueuing file uploads
When a file gets added to the dropzone, its status gets set to Dropzone.QUEUED(after the accept function check passes) which means that the file is nowin the queue.
If you have the option autoProcessQueue set to true then the queue is immediatelyprocessed, after a file is dropped or an upload finished, by calling.processQueue() which checks how many files are currently uploading,and if it's less than options.parallelUploads, .processFile(file) is called.
If you set autoProcessQueue to false, then .processQueue() is never calledimplicitly. This means that you have to call it yourself when you want toupload all files currently queued.
Layout
The HTML that is generated for each file by dropzone is defined with the option previewTemplate which defaults to this:
Todo list microsoft. The container (dz-preview) gets the dz-processing class when the file gets processed, dz-success when the file got uploaded and dz-error in case the file couldn't be uploaded.In the latter case, data-dz-errormessage will contain the text returned by the server.
To overwrite the default template, use the previewTemplateconfig.
You can access the HTML of the file preview in any of the events with file.previewElement.
If you decide to rewrite the previewTemplate from scratch, you should put elements with the data-dz-* attributes inside:
data-dz-namedata-dz-sizedata-dz-thumbnail(This has to be anelement and thealtandsrcattributes will be changed by Dropzone)data-dz-uploadprogress(Dropzone will change thestyle.widthproperty from0%to100%whenever there's auploadprogressevent)data-dz-errormessage
The default options for Dropzone will look for those element and update the content for it.
If you want some specific link to remove a file (instead of the built in addRemoveLinks config), you can simply insert elementsin the template with the data-dz-remove attribute. Example:
You are not forced to use those conventions though. If you override all the default event listenersyou can completely rebuild your layout from scratch.
See the installation section on how to add the stylesheet and spritemaps if you want your dropzone to look like the one on this page.
See the Theming section, for a more in depth look at how to change Dropzone's UI.
I created an example where I made Dropzone look and feel exactly the way jQueryFile Uploader does with a few lines of configuration code. Check it out!
Again, please look at the Dropzone FAQ ifyou're still unclear about some features.
Dropzone methods
If you want to remove an added file from the dropzone, you can call .removeFile(file).This method also triggers the removedfile event.
Here's an example that would automatically remove a file when it's finished uploading:
If you want to remove all files, simply use .removeAllFiles(). Files that arein the process of being uploaded won't be removed. If you want files that arecurrently uploading to be canceled, call .removeAllFiles(true) which willcancel the uploads.
If you have autoProcessQueue disabled, you'll need to call .processQueue()yourself.
This can be useful if you want to display the files and let the user click anaccept button to actually upload the file(s).
To access all files in the dropzone, use myDropzone.files.
To get
- all accepted files:
.getAcceptedFiles() - all rejected files:
.getRejectedFiles() - all queued files:
.getQueuedFiles() - all uploading files:
.getUploadingFiles()
If you do not need a dropzone anymore, just call .disable() on the object. Thiswill remove all event listeners on the element, and clear all file arrays. Toreenable a Dropzone use .enable().
If you don't like the default browser modals for confirm calls,you can handle them yourself by overwriting Dropzone.confirm.
If you want Dropzone to download a file from your server and display it,you can use
See the FAQ on How to show files stored on serverfor more information.
Dropzone triggers events when processing files, to which you can register easily,by calling .on(eventName, callbackFunction) on your instance.
Since listening to events can only be done on instances of Dropzone, the bestplace to setup your event listeners, is in the init function:
Dropzone Completemultiple
If you create your Dropzones programmatically,you can setup your event listeners on your instances, like this:
This is a bit more complex, and not necessary unless you have a good reasonto instantiate Dropzones programmatically.
Dropzone itself relies heavily on events. Everything that's visual is createdby listening to them. Those event listeners are setup in the default configurationof every Dropzone and can be overwritten, thus replacing the default behaviorwith your own event callback.
You should only do this when you really know how Dropzone works, and when youwant to completely theme your Dropzone
Theming
If you want to theme your Dropzone to look fully customized, in most cases youcan simply replace the preview HTML template, adapt your CSS, and maybe createa few additional event listeners.
You will go very far with this approach. As an example, I created an examplewhere I made Dropzone look and feel exactly the way jQuery File Uploader doeswith a few lines of configuration code. How to wipe a thumb drive clean. Check it out!
As you can see, the biggest change is the previewTemplate. I then added a fewadditional event listeners to make it look exactly like the reference.
You can however, implement your UI completely from scratch.
Dropzone itself sets up a lot of event listeners when a Dropzone is created,that handle all your UI. They do stuff like: create a new HTML element,add the element when provided with image data (with the thumbnail event),update the progress bar when the uploadprogress event fires,show a checkmark when the success event fires,etc.
Everything visual is done in those event handlers. If you would overwrite allof them with empty functions, Dropzonewould still be fully functional, but wouldn't display the dropped files anymore.
Best pdf for mac free. If you like the default look of Dropzone, but would just like to add a fewbells and whistles here and there, you should just add additional eventlisteners instead.
Overwriting the default event listeners, and creating your own, custom Dropzone,would look something like this:
Obviously this lacks the actual implementation. Look at the source to see howDropzone does it internally.
You should use this option if you don't need any of the default Dropzone UI,but are only interested in Dropzone for it's event handlers, file upload anddrag'n'drop functionality.
If you do not want the default message at all (»Drop files to upload (or click)«), you canput an element inside your dropzone element with the class dz-message and dropzonewill not create the message for you.
Dropzone will submit any hidden fields you have in your dropzone form. So thisis an easy way to submit additional data. You can also use the params option.
Dropzone adds data to the file object you can use when events fire. You canaccess file.width and file.height if it's an image, as well asfile.upload which is an object containing: progress (0-100), total (thetotal bytes) and bytesSent.
If you want to add additional data to the file upload that has to be specific foreach file, you can register for the sending event:
To access the preview html of a file, you can access file.previewElement. Forexample: Mac os x 10 4 download dmg.
If you want the whole body to be a Dropzone and display the files somewhere elseyou can simply instantiate a Dropzone object for the body, and define thepreviewsContainer option. The previewsContainer should have thedropzone-previews or dropzone class to properly display the file previews.
Look at the gitlab wiki for more examples.
If you have any problems using Dropzone, please try to find help onstackoverflow.com by using the dropzone.jstag.Only create an issue on Github when you think you found a bug or want tosuggest a new feature.
This section describes compatibility with browsers and older versions ofDropzone.
Browser Support
- Chrome 7+
- Firefox 4+
- IE 10+
- Opera 12+ (Version 12 for MacOS is disabled because their API is buggy)
- Safari 6+
For all the other browsers, dropzone provides an oldschool file input fallback.
There is no workaround for drag'n'drop in older browsers – it simply isn'tsupported. The same goes for image previews, etc. But using dropzone, yourusers using an old browser will be able to upload files. It just won't lookand feel great. But hey, that's their fault.
Version 5.0
- Starting with version 5.2, dropzone is no longer written in CoffeeScript, but in EcmaScript6. Tostill work in older browsers, the code is still compiled with babel.
Version 4.0
- Changed the default
previewTemplate. Check out thenew one in the layout section. - Using an already included SVG instead of a PNG spritemap (the CSS file is nowthe only additional file that you need to include)
Version 3.0
- All classes are prefixed with
dz-now to prevent clashing with other CSS definitions - The way
previewTemplateis defined has changed. You have to providedata-dz-*elements now - If the server returns JSON, it will be parsed for error messages as well
- There's a
dict*option for all of the visible messages - Lots of minor fixes and changes
Version 2.0
Starting with version 2.0, Dropzone no longer depends on jQuery, but Dropzonestill registers itself as a jQuery module if available.
That means that creating your Dropzones like this still works:
If you create your Dropzones with the normal constructor though, you have topass either the raw HTMLElement, or a selector string. So those versions allwork:
Another thing that changed, is that Dropzone no longer stores its instancesinside the element's data property. So to get a dropzone for an element do thisnow:
I realize that there arealreadyotherlibraries out there but the reason I decided to write my own are the following:
- I didn't want it to be too big, and to cumbersome to dive into.
- I want to design my own elements. I only want to register callbacks so I can update my elements accordingly.
- Big files should get uploaded without a problem.
- I wanted a callback for image previews, that don't kill the browser if too many too big images are viewed.
- I want to use the latest API of browsers. I don't care if it falls back to the normal upload form if the browser is too old.
- I don't think that it's necessary anymore to depend on libraries such as jQuery (especially when providing functionality that isn't available in old browsers anyway).
See LICENSE file
DropzoneJS is an open source library that provides drag'n'drop file uploads with image previews. Issues? Please post them here https://github.com/sirkirby/dropzone-nuget/issues
Release Notes
- latest source release.
https://github.com/enyo/dropzone/releases
Dependencies
This package has no dependencies.
Used By
NuGet packages (3)
Showing the top 3 NuGet packages that depend on dropzone:
| Package | Downloads |
|---|---|
| DropzoneMvc Provides a MVC controller and uploader class that serve the DropzoneJS UI and handle files on the server. Source repository: https://github.com/vndevpro/DropzoneMvc | 11.2K |
| Fabiohvp.Web.Upload | 677 |
| IMikhailov.Admin.FrontEnd Front End for admin panel | 582 |
GitHub repositories
This package is not used by any popular GitHub repositories.
Version History
| Version | Downloads | Last updated |
|---|---|---|
| 4.3.0 | 110,299 | 1/18/2019 |
| 4.2.0 | 417,010 | 10/14/2015 |
| 4.1.1 | 1,661 | 10/14/2015 |
| 4.0.1 | 125,517 | 4/16/2015 |
| 4.0.0 | 59,876 | 1/28/2015 |
| 3.10.2 | 15,556 | 7/1/2014 |
| 3.9.0 | 530 | 7/1/2014 |
| 3.8.4 | 12,229 | 3/21/2014 |
| 3.8.3 | 2,035 | 1/18/2014 |
| 3.8.2 | 549 | 1/18/2014 |
| 3.8.1 | 534 | 1/18/2014 |
| 3.8.0 | 531 | 1/18/2014 |
| 3.7.4 | 517 | 1/18/2014 |
| 3.7.3 | 952 | 12/4/2013 |
| 3.7.1.2 | 881 | 10/16/2013 |
